Creating a Plain Text Menu in SiteBuilder
The menu to the left has been created using the Navigation element provided by SiteBuilder
Choosing this element under Design and Links in the toolbar in SiteBuilder allows you to create a java-script navigation. These navigations allow the flexibility of universally changing your navigation - meaning that any changes made will follow through on all the navigations in the site. It will not, however, change the placement of the navigation, only the content.
For those who use Quick Sites or templates the java-script navigation is already included as shown to the right.

Menus (navigations) created using java-script are not readable by the search engines and can hinder your ability to get your site indexed. The search engines can't follow the JS menu so are unable to index all pages within the site. For sites with only a few pages it is recommended that you either replace the JS nav with one made from plain text or create an additional plain text navigation and place it at the bottom of your page (click to see example) information. Sites that have many pages will benefit from creating a Site Map page (click to see example) utilizing plain text links to all pages within the site and placing a plain text Site Map link on the Index (Home) page.
To Replace a JS Navigation:
1. Click on the navigation in SiteBuilder and it will then be selected. Click delete and that will remove the navigation.
2. Create a text box by clicking on the in the SiteBuilder toolbar. This yields a box as below:
3. Highlight the "Click here to add text" by holding down your left mouse button and dragging across the words. As below:
4. Type in the name you want for the link in the new navigation:
NOTE: Shorten up the text box so that it more closely 'fits' the text. But not too close or it can create placement issues.
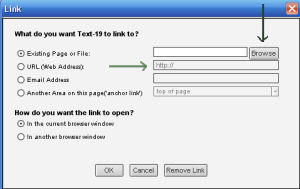
5. Highlight the text as you did in Step 3. On the Properties Editor click Link. In the window that opens as shown to the right you can either choose Browse which gives a list of all pages - click on the Index page to link it to the text HOME - OR You can also enter the full URL if you choose.

6. Repeat this process for all the links in your navigation.

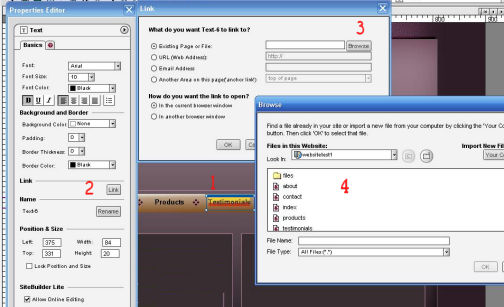
Step 1 - Highlight the text or select the image you want to link.
Step 2 - Click the link button on the Properties Editor. A new window opens called Link.
Step 3 - Click the Browse button in that new window.
Step 4 - Chose the page you want to link to. Pages are indicated by the icon with the house.
Step 5 - Once you chose the page - Click OK - that window closes and you are back at the Link window. Click OK and you should have an active link.
Step by Step
Tutorial Submitted by :: sj enterprises
Copyright 2006 - Homestead Connection - All Rights Reserved
Homestead Website Design and SEO - S&J Enterprises
Use the internal search feature to the right or the site map for easy access to information.

 | ||||